Cara Membuat Filter Instagram
Tutorial Cara Membuat Filter AR Instagram Menggunakan Spark AR
Studio
Facebook merupakan perusahaan yang kini menaungi Instagram telah meluncurkan sebuah alat yang bernama Spark AR Studio. Dengan aplikasi ini kita bisa dengan lebih mudah membuat filter AR Instagram.
Kita bisa mengunduh aplikasi Spark AR Studio secara gratis melalui
situs web resminya, kemudian memasangnya seperti aplikasi-aplikasi komputer
(tersedia untuk MacOS maupun Windows) pada umumnya.
Ada beberapa jenis filter Instagram yang bisa dibuat menggunakan aplikasi
ini. Kita bisa mempelajarinya secara langsung dari halaman dokumentasi
yang disediakan oleh Facebook.
Tapi, jika mencari yang paling mudah, kita bisa mengikuti langkah-langkah
berikut ini :
- Langkah 1 : Login ke Spark AR Studio dengan akun Facebook yang telah terhubung dengan akun Instagram di ponselmu.
- Langkah 2. Siapkan obyek berupa gambar corak atau topeng tanpa latar belakang (seperti stiker), dengan format PNG atau jenis lain yang mendukung gambar tanpa latar belakang.
- Langkah 3. Buka aplikasi Spark AR Studio yang sudah terpasang di komputermu. Jika sudah terbuka, selanjutnya klik tombol Create Project.
Saat proyek baru telah dibuat, kita akan menjumpai bagian Scene di sebelah
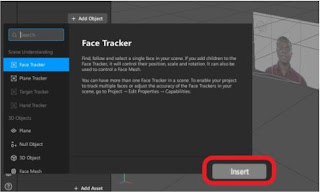
kiri layar. Klik tombol Add Object pada bagian tersebut, lalu kemudian pilih
fitur Face Tracker. fitur yang akan mendeteksi posisi dan orientasi wajah
pengguna saat filter digunakan nantinya.
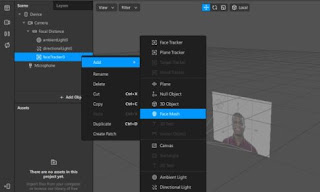
- Langkah 4: Selanjutnya klik Insert, dan kita akan menjumpai obyek baru bernama faceTracker di bagian Scene. Klik kanan pada obyek baru tersebut, lalu pilih Add, dan pilih Face Mesh untuk menambahkan model 3D yang akan merespons ekspresi wajah yang dilacak oleh Face Tracker.
- Langkah 5: Tambahkan material (gambar PNG yang sebelumnya sudah kita siapkan) ke dalam Face Mesh. Caranya, klik pada bagian faceMesh yang muncul pada bagian Scene, lalu beralihlah ke bagian Inspector (menu-menu yang tampil di sebelah kanan layar).
- Langkah 6. Cari menu Material, lalu klik tombol plus (+) yang ada di sebelahnya. Secara otomatis, akan muncul aset bernama material di bagian Assets (terletak di bagian bawah Scene). Klik pada aset tersebut, kemudian ubah Shader Type pada bagian Inspector-nya menjadi Face Paint, dengan mengetuk menu dropdown di sebelahnya. Jangan lupa juga, mengetuk tombol Choose File yang ada di samping menu Texture, dan memilih gambar yang sudah disiapkan.
Jika tidak langsung ketemu dengan gambar yang dimaksud, kamu bisa
mengarahkannya ke folder yang sesuai menggunakan File Explorer yang muncul.
- Langkah 7 : terakhir, simpan proyek tersebut dengan nama yang kamu inginkan. Untuk mencobanya, kamu bisa mengetuk tombol Send (anak panah yang menunjuk ke sebuah kotak), lalu memilih Send to App.
Setelah itu, klik tombol Send pada bagian Instagram Camera dan tunggu hingga
prosesnya selesai. Jika berhasil, kamu akan memperoleh notifikasi dari akun
Instagram yang terpasang di ponselmu.
Ketuk notifikasimu untuk membuka filter yang berhasil kamu buat, lalu
gunakan filter tersebut untuk membuat Stories seperti biasanya. Kamu juga
bisa mengunggahnya ke Spark AR Hub untuk menerbitkannya di Instagram.
tag : cara membuat filter instagram di hp iphone, cara membuat filter instagram di hp tanpa laptop, cara membuat filter instagram di photoshop, cara membuat filter ig di hp androidcara membuat filter , instagram pakai hp, cara menampilkan filter di instagram, apakah membuat filter instagram dapat uang, cara membuat filter warna di instagram
tag : cara membuat filter instagram di hp iphone, cara membuat filter instagram di hp tanpa laptop, cara membuat filter instagram di photoshop, cara membuat filter ig di hp androidcara membuat filter , instagram pakai hp, cara menampilkan filter di instagram, apakah membuat filter instagram dapat uang, cara membuat filter warna di instagram